【ベストコレクション】 css table column width ratio 113406-Css table column width ratio
Web Typography Designing Tables To Be Read Not Looked At A List Apart
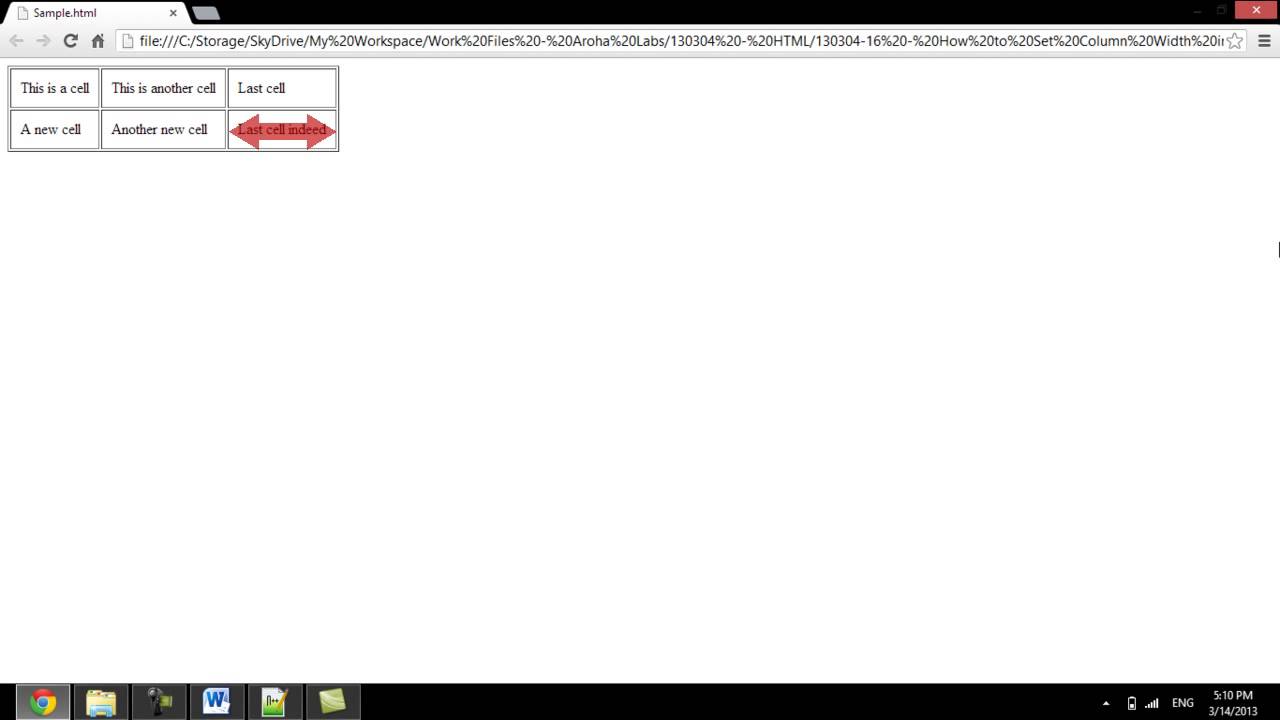
Set width between table cells with CSS;} I am selecting the first td following a tr, which effectively controls the first column I could also use
Css table column width ratio
Css table column width ratio-Adding based on column width Use the columns {width} utilities to set the ideal column width for the content within an element, with the number of columns (the count) automatically adjusting to accommodate that value This "tshirt" scale is the same as the maxwidth scale, with the addition of 2xs and 3xs, since smaller columns may be desirable The second one is to use the tablecell value of the display property This method is easier, require less CSS rules and HTML syntax and gives additional value vertical alignment and the same height of all elements in a row but is not supported by IE7 Which method will you use is up to you and your needs Fluid and fixedsize content
Web Typography Designing Tables To Be Read Not Looked At A List Apart
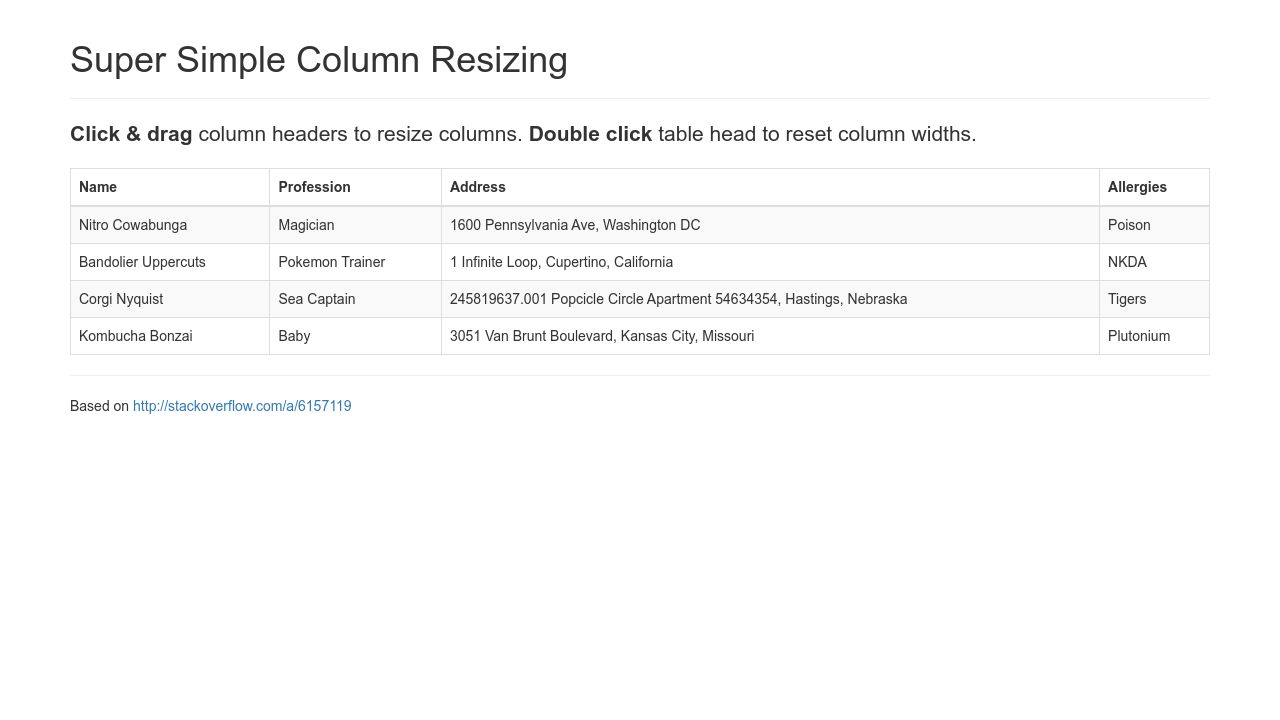
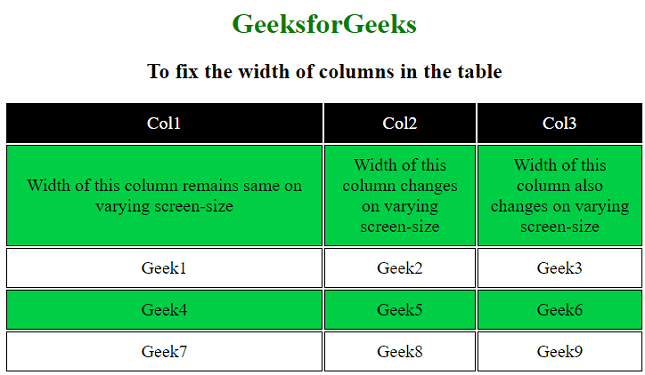
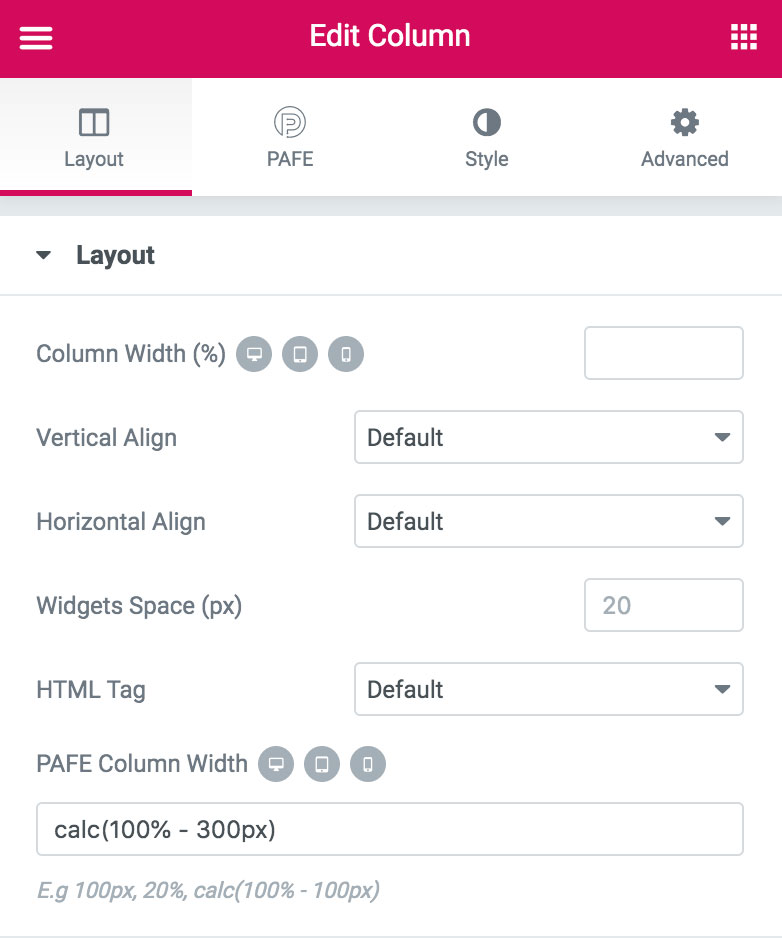
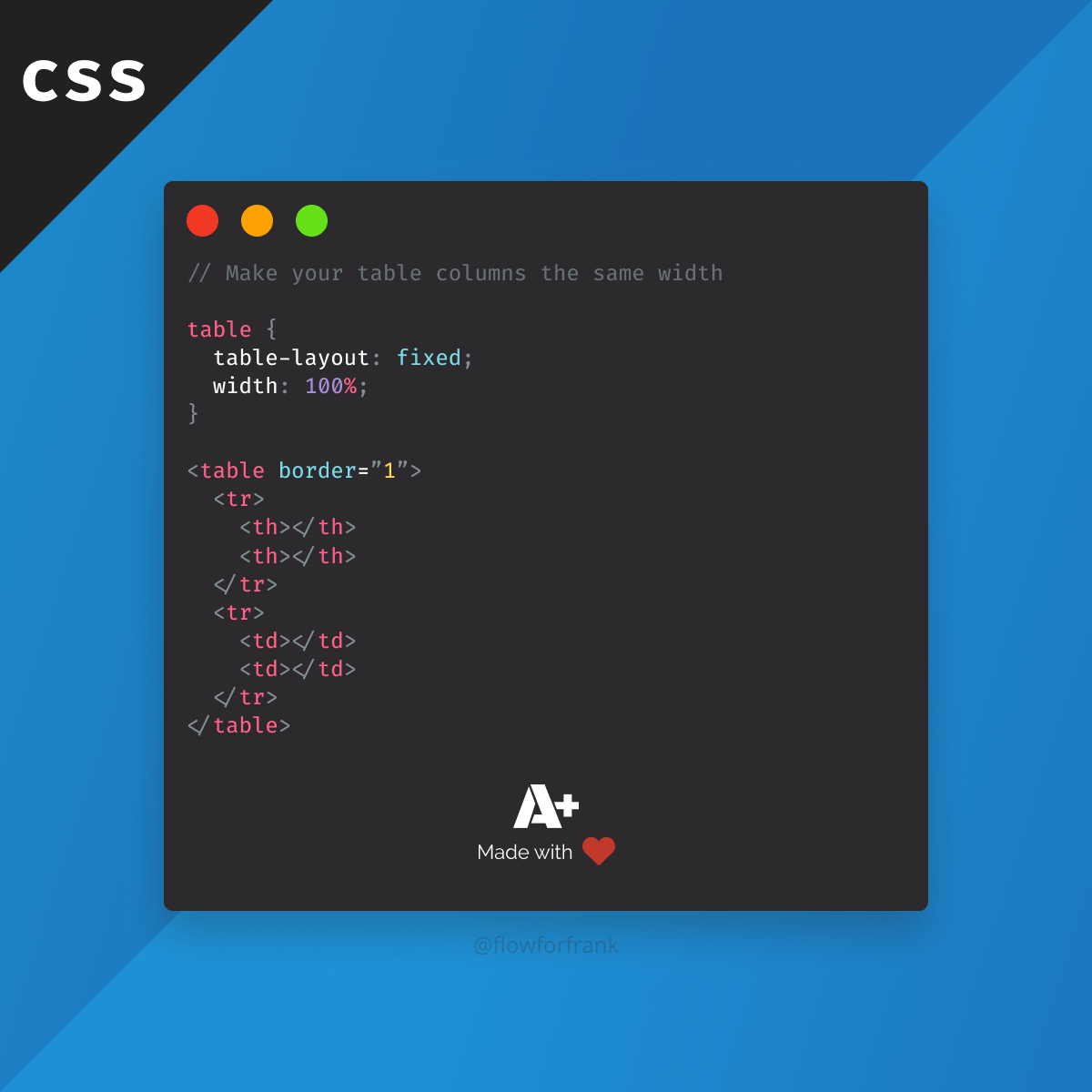
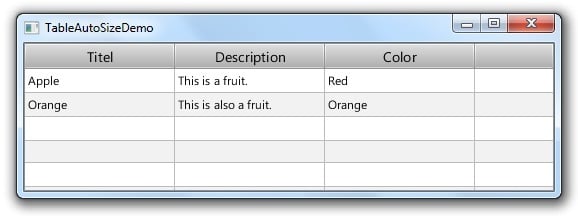
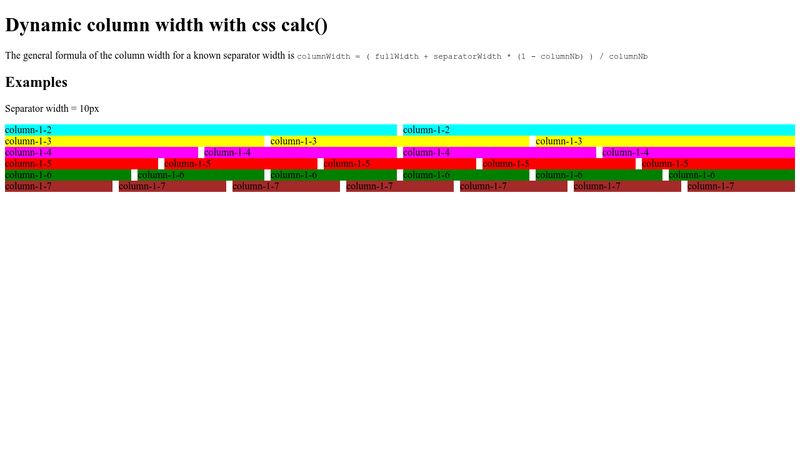
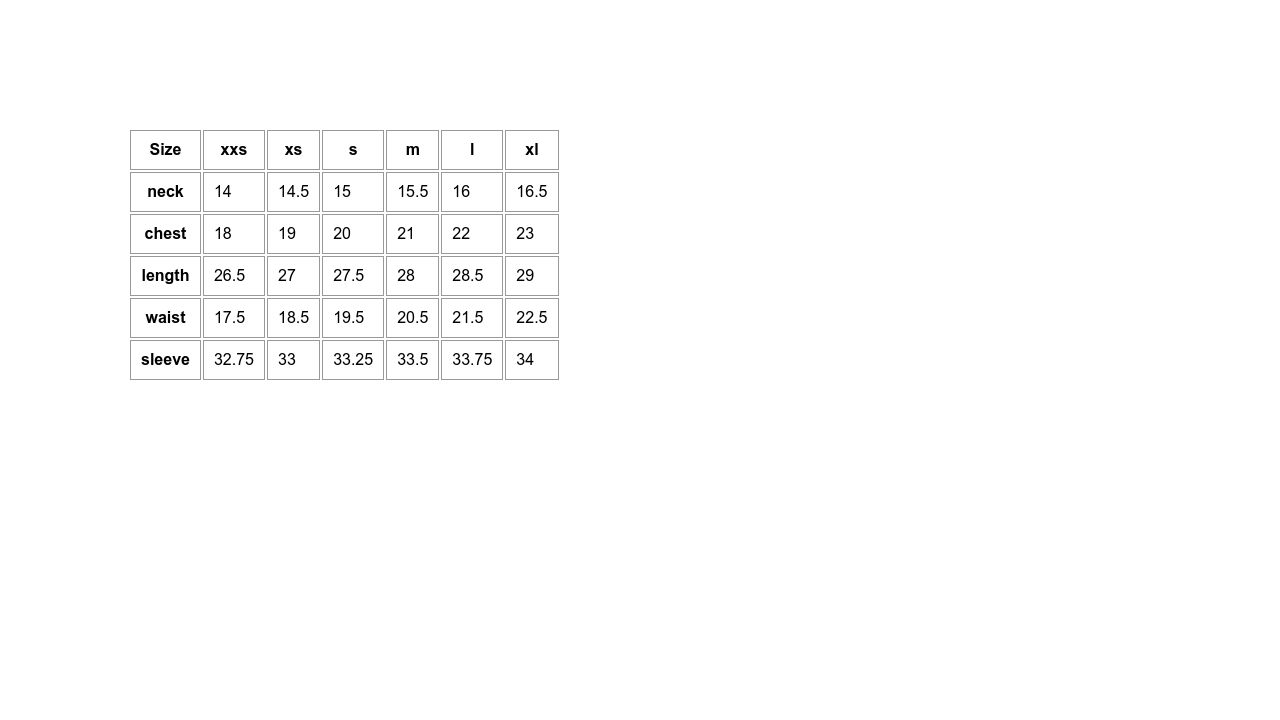
Use tablefixed to allow the table to ignore the content and use fixed widths for columns The width of the first row will set the column widths for the whole table You can manually set the widths for some columns and the rest of the available width will be divided evenly amongst the columns without explicit width If no widths are present on the first row, the column widths are divided equally across the table, regardless of content inside the cells Further examples may help make this clearer In the following demo, the table has a element whose first element has a width of 400pxThe usage of the CSS calc() function In this snippet, you can find some examples, where we calculate the width of an element with the CSS calc() function As we know, this function allows us to do simple calculations and determine the values of CSS properties right in CSS The calc() function is especially useful when you need to mix units In our examples, we'll mix percentages
users { tablelayout fixed;} th { height 70px;} users td { whitespace nowrap;
Css table column width ratioのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
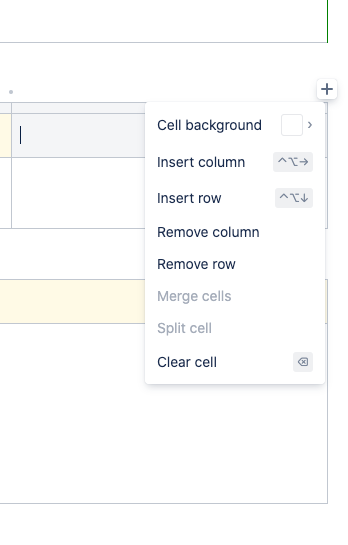
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
「Css table column width ratio」の画像ギャラリー、詳細は各画像をクリックしてください。
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
「Css table column width ratio」の画像ギャラリー、詳細は各画像をクリックしてください。
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
「Css table column width ratio」の画像ギャラリー、詳細は各画像をクリックしてください。
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide |
「Css table column width ratio」の画像ギャラリー、詳細は各画像をクリックしてください。
Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
「Css table column width ratio」の画像ギャラリー、詳細は各画像をクリックしてください。
Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide |
「Css table column width ratio」の画像ギャラリー、詳細は各画像をクリックしてください。
 Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
「Css table column width ratio」の画像ギャラリー、詳細は各画像をクリックしてください。
 Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide |
「Css table column width ratio」の画像ギャラリー、詳細は各画像をクリックしてください。
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide |
「Css table column width ratio」の画像ギャラリー、詳細は各画像をクリックしてください。
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
「Css table column width ratio」の画像ギャラリー、詳細は各画像をクリックしてください。
Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide | Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
「Css table column width ratio」の画像ギャラリー、詳細は各画像をクリックしてください。
Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
 Edit Table Style Designplus User Guide |  Edit Table Style Designplus User Guide |
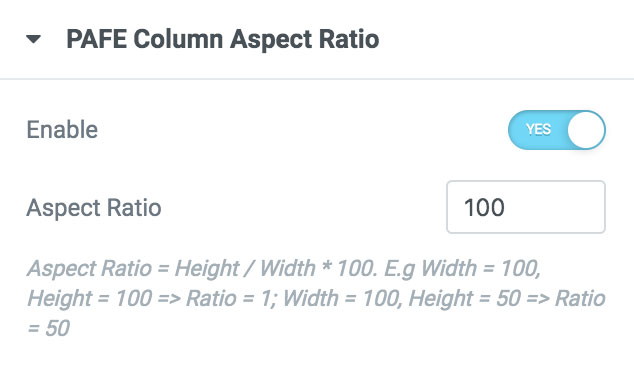
Unfortunately table columns are quite hard to use, because if you use them you essentially have a table that's subdivided in two ways by rows and by columns The general rule is that any style defined on a row overrules any style defined on a column width On columns width means minwidth, which is in keeping with width definitions on For a grid with an aspect ratio of 11, the calculation is relatively simple root { wrapperWidth 100vw;
Incoming Term: css table column width ratio, css table cell aspect ratio,
コメント
コメントを投稿